
Buttons are an essential component in creating mobile apps on App Inventor. You can use them to do things like submit information, navigate screens, clear data, and stop or start game play. Here is a quick intro guide to creating and using buttons in App Inventor.
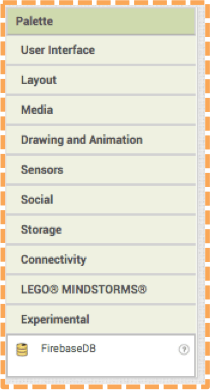
The Button component is found at the top of the User Interface Palette in the Designer.
Click on the Button at the top of the User Interface Palette (#1) on the left side of the screen and drag it to the Viewer (#2). The Button automatically displays “Text for Button1”, which you can easily change in the properties panel text box (near the bottom on the far right of the screen, #3).

Changing the text that appears on the button is part of the UI design that the app user will see. Depending on what the button will be used for, it could display instructions like: “Submit,” “Next,” “Play,” etc.
Note: Changing the button display text should not be confused with renaming the button. Changing the button name helps you, the designer/coder, to keep your buttons organized. Thus “SubmitButton” is an appropriate name for a button that displays the text “Submit”.

A key coding principle for buttons (and for many components) is naming them appropriately. Whenever you create a new button in the Designer, it will automatically be named Button1, Button2, Button3, etc. When you first start building apps, your interface will be simple and thus it will be easy to keep track of which buttons perform which functions. But as you progress to creating more complex applications, you will quickly discover that it is difficult to remember what Button7 or Button14 does. Thus, it is good practice to rename buttons to clearly describe their function so that when you begin coding in the Blocks Editor, each button purpose is obvious.
The recommended standard is to use a capitalized descriptive name, followed by the capitalized component name – with no spaces between words. Examples include: “SubmitButton”, “NextButton” or “PlayButton”. (AppInventor doesn’t allow spaces so if you type the name “Submit Button” with a space in between the words, App Inventor will automatically insert an underscore and name your button “Submit_Button”.)
To rename a button, activate it by clicking on it in the Viewer or in the Components Panel (it will highlight with a light green box around the name). Then click the “Rename” button at the bottom of the Components Panel (#4). A pop-up window will appear, insert the new name into the text box and click “OK” (#5).

Note: If for example you rename your first button from Button1 to “PlayButton”, and then drag another button onto the Viewer, App Inventor will name it Button1 even though it is not the first button you created. Th is example illustrates the importance of not relying on the order of creation, but rather on appropriate naming to keep buttons organized.
is example illustrates the importance of not relying on the order of creation, but rather on appropriate naming to keep buttons organized.
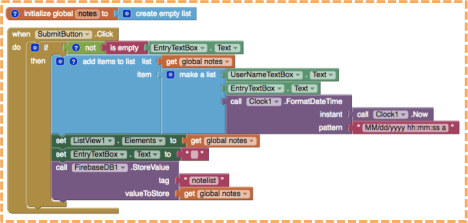
Any changes you make in the Designer will be reflected in the Blocks Editor (#6). Notice at the bottom of the Blocks Palette, there is another option to Rename (or delete) buttons. Thus, changes can be made there as well.

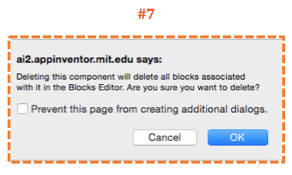
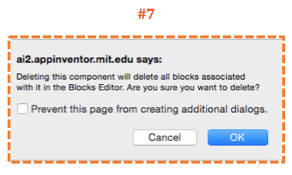
If you decide that a button is no longer needed, deleting it is simple. Click on the button in the Viewer or Components Panel in the Designer or in the Blocks Panel in the Editor and then click “Delete”. A pop-up window will confirm deletion (#7). Click “OK”.


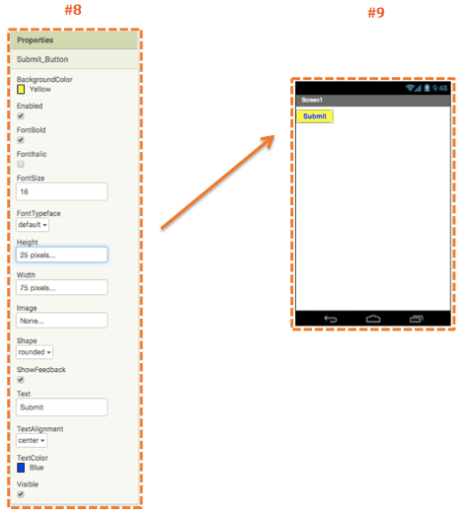
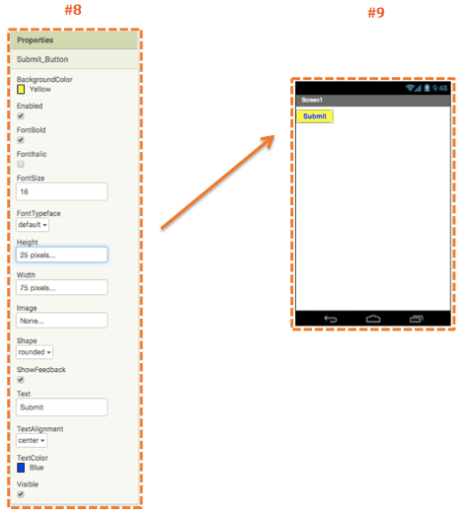
The Properties Panel in the Designer provides many options to change the format of your buttons. Click on the button in the Viewer or the Components Panel to see a list of options. The changes you make to the properties are reflected in the Viewer (#8 & #9).

And of course, to get the full effect of how your app will look, it is always recommended to view your changes live on your mobile device or with the on-screen emulator.
For information on coding buttons, stay tuned for All About Buttons, Part 2.
Filed under: Uncategorized | 1 Comment »











 The San Francisco Unified School District (SFUSD) is making great strides in rapidly adding computer science courses to the curriculum in public middle schools and high schools, and App Inventor is a vital part of it. SFUSD’s Bryan Twarek and Andrew Rothman have designed an
The San Francisco Unified School District (SFUSD) is making great strides in rapidly adding computer science courses to the curriculum in public middle schools and high schools, and App Inventor is a vital part of it. SFUSD’s Bryan Twarek and Andrew Rothman have designed an 





 is example illustrates the importance of not relying on the order of creation, but rather on appropriate naming to keep buttons organized.
is example illustrates the importance of not relying on the order of creation, but rather on appropriate naming to keep buttons organized.



 Save project is the manual version of the automatic save feature. It merely reassures you that your project is saved and you continue working in the same version of your project. Use Save project for peace of mind.
Save project is the manual version of the automatic save feature. It merely reassures you that your project is saved and you continue working in the same version of your project. Use Save project for peace of mind.






 user-friendly (and pleasing) interface is as important as creating code that functions properly. Many App Inventor users assume that all UI features are found in the Designer. However, this is not the case in terms of colors. Over and over, I hear people reveal their frustration about the limited amount of colors available in App Inventor. At first glance, the Designer does seem to only offer a list of 8 saturated colors, along with white, black and a few grays. But really there are a multitude of color options if you know where to look. All you need to do is head over to the Blocks Editor.
user-friendly (and pleasing) interface is as important as creating code that functions properly. Many App Inventor users assume that all UI features are found in the Designer. However, this is not the case in terms of colors. Over and over, I hear people reveal their frustration about the limited amount of colors available in App Inventor. At first glance, the Designer does seem to only offer a list of 8 saturated colors, along with white, black and a few grays. But really there are a multitude of color options if you know where to look. All you need to do is head over to the Blocks Editor.

 When your app launches or when you make a change in the Designer, the components will receive their newly hued instructions and your previously boring grey buttons will come to life!
When your app launches or when you make a change in the Designer, the components will receive their newly hued instructions and your previously boring grey buttons will come to life!